Header Tags
What are header tags?
Header tags are HTML tags used to set apart headings and subheadings from the rest of the content on a webpage, in descending order of importance from H1 to H6.
Most often, you’ll only need H1 through H4, where:
- H1 is the primary heading and title for the page
- H2 is a subheading and supporting point
- H3 is a subsection or list item under an H2
- H4 is a subsection or list item under an H3
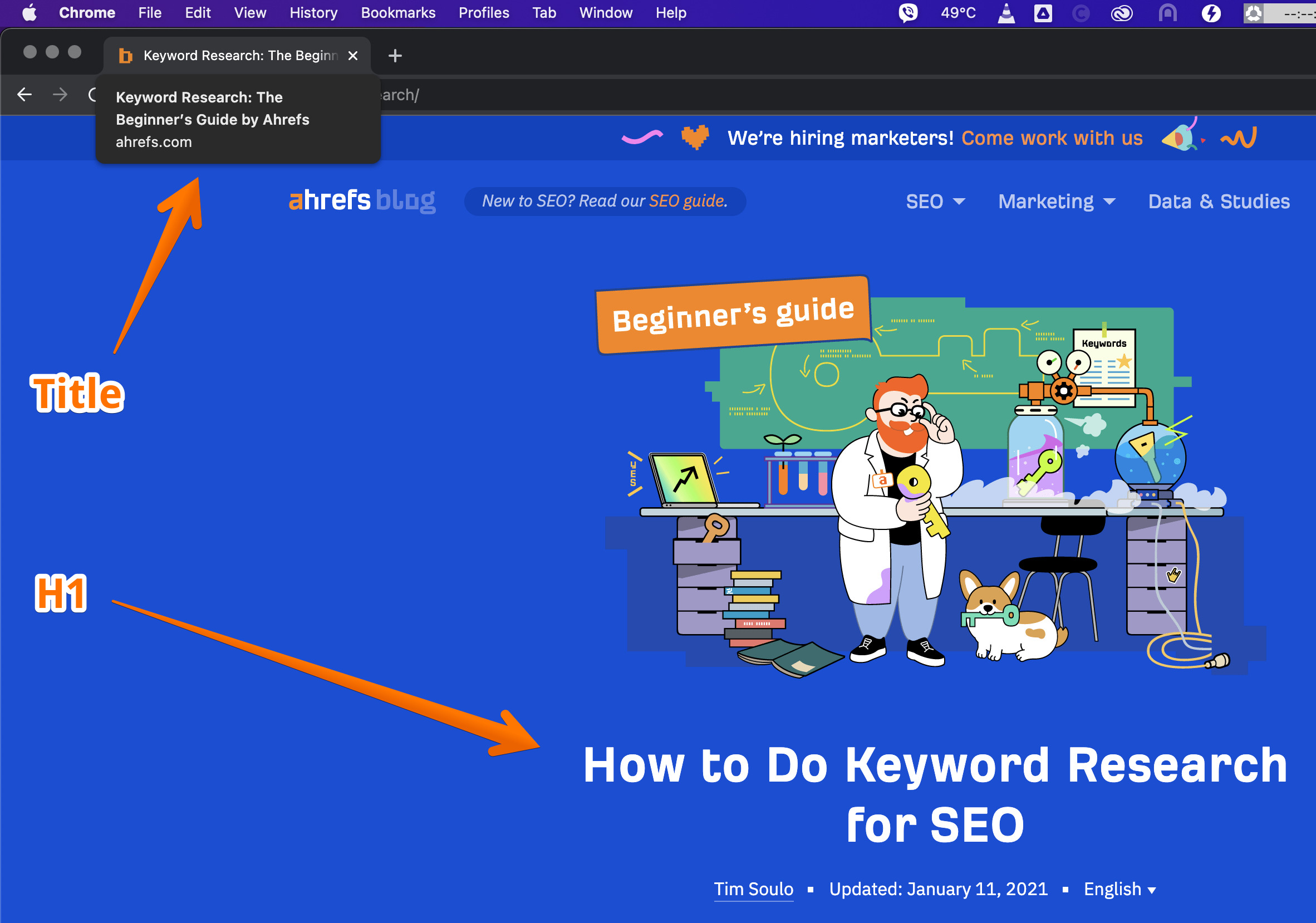
You should also note that an h1 tag and a title tag are not the same elements in HTML. All header tags describe what appears on the page itself, but the title tag communicates the page title for the browser window and for the search engine results page snippet.
So, when you view a particular webpage, you’ll find the H1 near the top of the page itself, while the “title” is visible in the browser window or tab.

Why are header tags important for SEO?
Header tags help users navigate and browse the page. They break up information so readers can scan it and find what they’re looking for quickly.
However, using headers is also helpful to help make your website more search-friendly. Search engines rely on headers to better understand the sections of a page.
In general, header tags help to keep the content structured and easy to consume for both search engines and readers.
Best practices for header tags
1. Don’t overstuff your header tags with keywords
If you’ve been following SEO best practices for more than a few years, then you’re probably accustomed to including target keywords in your H1, H2, and H3 tags.
These headers used to be important ranking factors, but now, Google’s algorithm has gotten smarter. As a result, keywords in headers don’t have the same impact as they used to.
With that said, it’s still a good idea to include keywords in your header tags. These days, however, you should focus on adding them more wisely and naturally. The last thing you want is to overstuff your header tags to the point where Google reads your page as spammy.
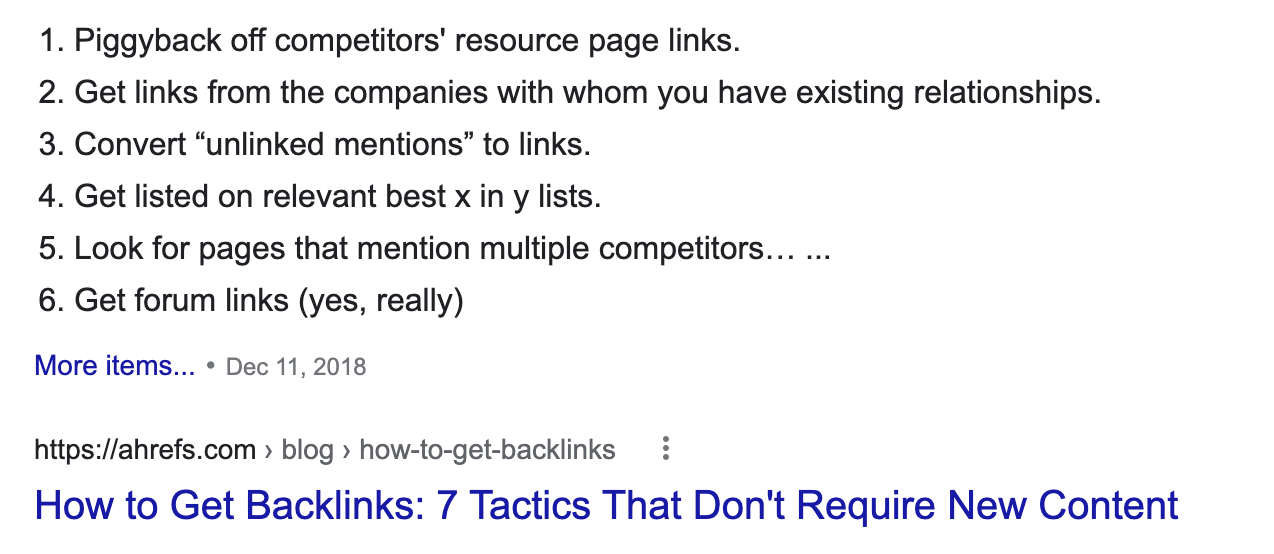
More recently, we’ve seen an additional reason to be judicious with keywords in your header tags: good self-explanatory subheaders can get you a featured snippet, especially in how-to guides or listicles.

In our article about how to get backlinks, you can see that we wrote relevant H2 subheads that provide value, rather than simply stuffing them with keywords. And Google decided to list them in a featured snippet.
2. Keep headers short and consistent
Another important habit with headers is to keep them short and consistent, whenever possible. Try to limit your headers to 3-5 words in length, and structure them with consistency so that they’re easy for readers to scan.
Remember that headers are designed to break up a wall of text into neat and tidy sections, so it makes sense why overly long headers and subheaders simply don’t look good on pages.
Beyond making it easier for your readers, these quick headers also help Google to understand the content on your pages better.
3. Use header tags for proper content hierarchy
Do you know why header tags exist in the first place? The original purpose for header tags is maintaining a proper content hierarchy on an HTML page.
Again, H1 is the main header, H2s are subheaders, H3s within the H2s are sub-subheaders for that section, and so on. Within each section in descending order, you’ll want to start with the most important and relevant information and proceed from there.
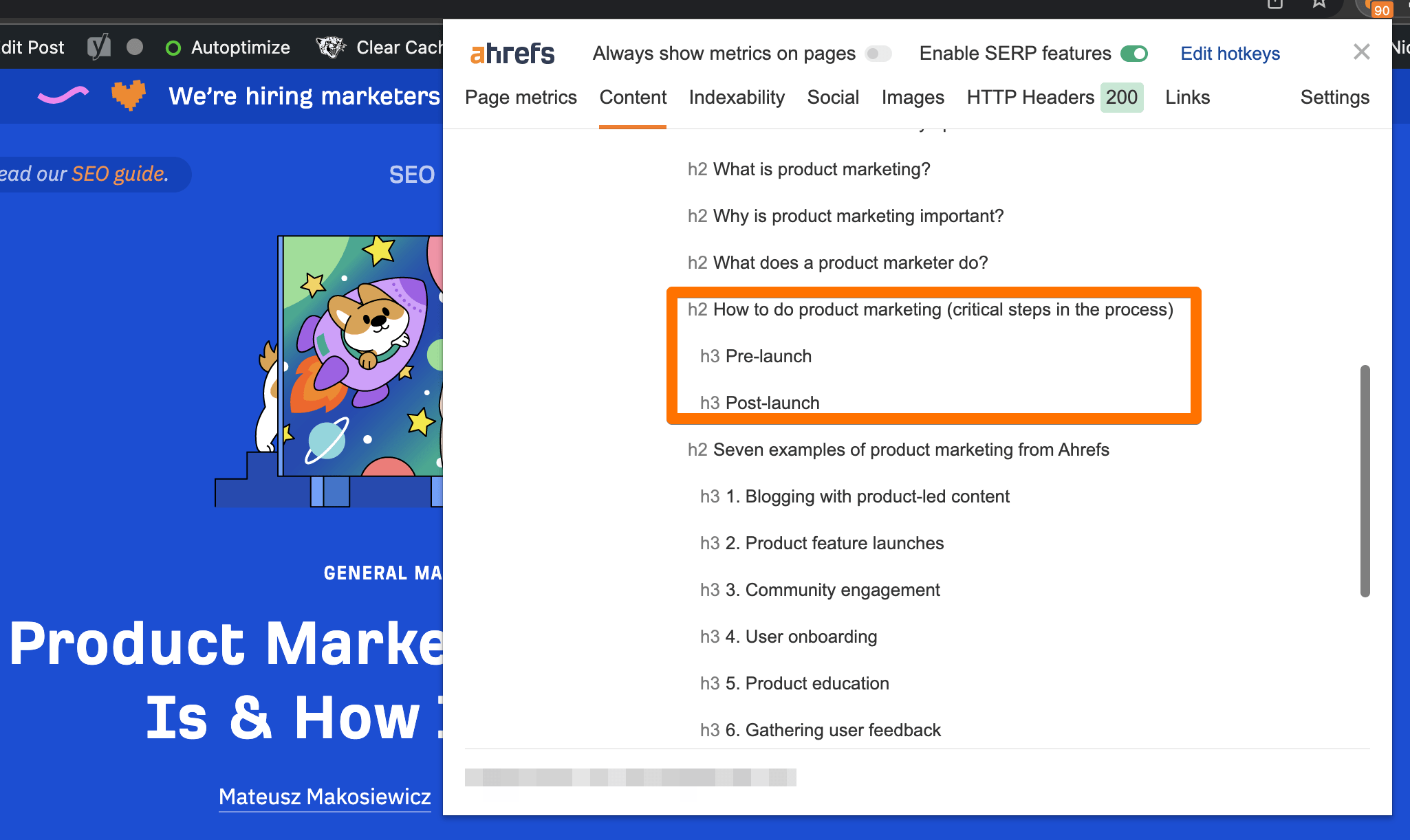
If you want an easy way to see how websites organize their header tags on the page, you can install the Ahrefs SEO Toolbar extension in your browser of choice (Google Chrome or Mozilla Firefox).

4. Check that the header’s design in CSS is consistent
By default, HTML does a good job of establishing a visual hierarchy for a webpage.
You’ll typically see larger font sizes and heavier weights for your H1 and H2 tags (think roughly 32px and 24px, respectively), with smaller fonts for the H3 and H4 tags (think 18px and 16px, respectively).
While there’s no hard-and-fast rule on this, we’ve sometimes seen website themes that make their H3s and H4s larger than their H2s.
On your website, you can make changes within your CSS stylesheet to set up a consistent header design with proper font formatting code, or add selectors to a custom CSS field as an additional stylesheet.
There are also times when H3s may be used where H2s should be used. This is common if the header design isn’t set up properly. While not a crucial step, this will ensure that you’re providing the best possible user experience and getting the maximum SEO value in Google.
FAQs
Can I use multiple H1 tags?
Yes, you can. Google says they have no problem with that. Still, the best SEO practice is to have one H1 per page.
Even if not for Google’s benefit, sticking with only one H1 tag per page helps keep your pages consistent and easy to understand if any other users ever need to make changes.
H1 and Title tags – can they be different?
By default, the H1 and title will be identical when you publish a new post. But you can write different titles and H1s if you choose to.
For example, you may want the title shorter to look good on SERP, while H1 can be a bit longer for your page visitors – or you may choose to include the year in your title while leaving it out of your H1.
Whatever reason you have, it’s totally fine for SEO purposes to have the H1 and title tag be different.
How many levels of header tags are there?
HTML supports six headers in total: H1-H6. This means you can’t have an H7, H8, and so on.
However, it’s rare that you would need any more subsections beyond the H4. If you find yourself needing H5s and H6s on a page, it’s worth considering whether you’re cramming too much information into a single page.
Instead, you could create a separate page for the content to make it easier to read.