Alt Text
What is Alt Text?
Alt text (alternative text) - also known as “alt description” or “alt attribute” - is the written description of images on HTML pages. Its primary purpose is to improve accessibility for people who can’t see images.
You’ll hear people referring to it as “alt tag,” but that’s technically incorrect. Alt text is the attribute contained within the HTML tag.
The alt attribute starts with “alt=” followed by the alt text in quotation marks. It typically looks like this:
<img src=”image.jpg” alt=”Image alt text” title=”Image Title”/>
Why is alt text important?
Adding alt text to images is, first and foremost, a matter of improving web accessibility. Millions of visually impaired users use screen readers when consuming online content - and for them, having the text equivalent to the visually displayed information is crucial.
Otherwise, there is no way for a screen reader to convey the image’s content, which could harm the user experience.
Alt text has its role in SEO, as well.
To comprehend how it contributes to SEO, you should know that alt attributes are not visible to the users - but can be viewed by the search engine or screen reader. The text helps the search engine understand the content of the image.
So, besides providing a mere description of an image, alt text also adds semantic meaning to it - which could improve the topical relevance of that page in Google’s eyes and help it rank higher.
The SEO benefits of alt text also become apparent when it comes to ranking in Google Images - which could be an additional source of traffic for your website.
Finally, the alt text can be an important part of links in/to your content. If you decide to use images as links, the alt text will serve as anchor text for that link and help Google understand what the linked page is about.
Best practices for alt texts
Adding alt text to images is an easy way to make your pages more accessible and support your other SEO efforts. Optimizing your images and writing effective alt texts is not hard, especially if you’re using a modern CMS like WordPress.
Here’s what to keep in mind:
1. Audit your website for missing anchor texts
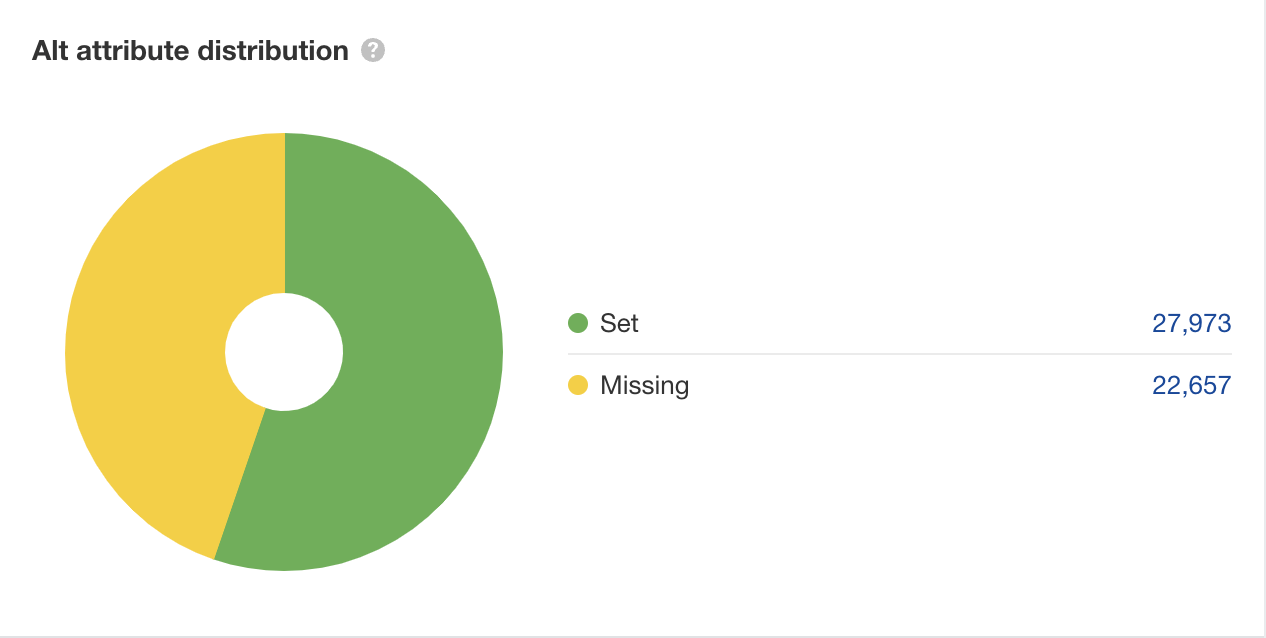
You should first check for missing alt texts - and the best way to go about this is to use an online tool capable of crawling your site and finding images that have missing or empty alt texts. Site Audit, for instance, can help you with that - and so can Ahrefs Webmaster Tools.

You shouldn’t add alt text to every image on your website, though.
Some images, mainly decorative ones, don’t need it, and you want the screen reader to “ignore” them.
Don’t stress about every single image that’s missing an alt attribute. Instead, focus on your most visited pages that are already driving a lot of organic traffic.
2. Don’t stuff alt texts with keywords
Alt text can - and, actually, should - include relevant keywords that would improve your website’s SEO. That said, you should still make it a point to use information-rich, valuable text that’s in line with and relevant to the page’s content.
In other words, refrain from keyword stuffing.
Don’t insert as many keywords as possible - and hope it will help you rank better. This practice is highly discouraged - and, according to Google, it’s unethical and ineffective.
So, when adding keywords in the alt text, do it sparingly - and only where it makes sense.
3. Keep it under 100 characters
Most often, alt texts consist of a single word - or maybe a phrase. But it is worth noting that the Functionality Accessibility Evaluator suggests that alt texts should be no more than 100 characters long - and 100 characters can sometimes amount to a sentence or two.
You have more than enough “room” to optimize your alt text. While you can - and should - use that to your advantage, ensure that you don’t write long-winded descriptions that could get cut off by the screen reading tools.