Open Graph Meta Tags
What are Open Graph Meta Tags?
Open Graph meta tags are snippets of code that control how webpages are displayed when shared on social media. These tags are part of the Open Graph protocol developed by Facebook but can be used by other social networks such as Twitter, Pinterest, and more.
Facebook developed the Open Graph internet protocol in 2010 to enhance integration between their platform and other websites. The goal was to simplify sharing a website’s URL on social platforms, thereby transforming web properties into rich, graphically represented objects.
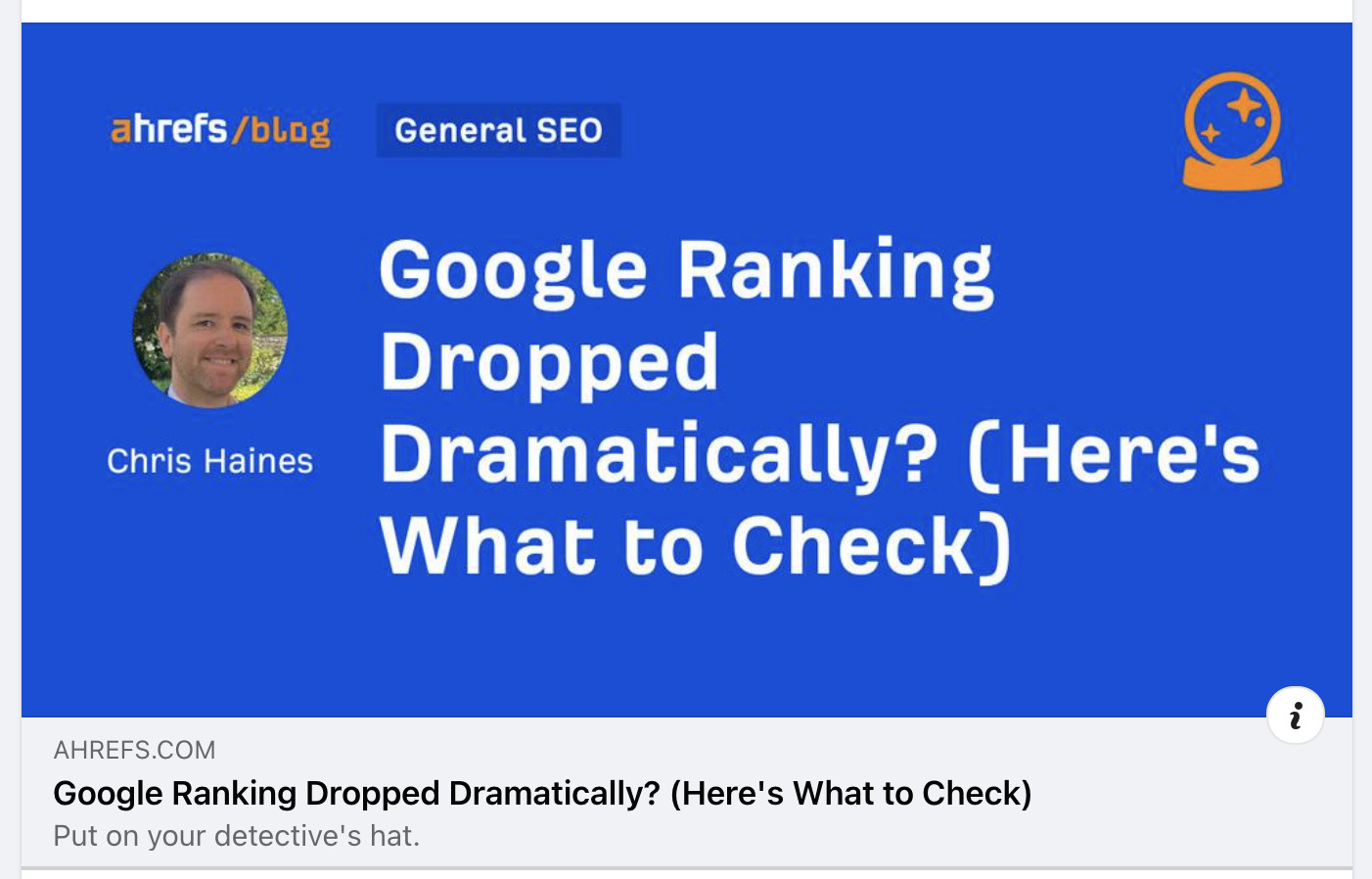
Here’s what a page containing OG tags looks like when shared on Facebook:

Open Graph meta tags have since been adopted by Twitter and LinkedIn, along with most other popular messaging apps, such as WhatsApp.
Facebook’s documentation outlines a variety of Open Graph meta tags; however, the following five are required for all types of content:
- og:title - The chosen title of the page you are sharing.
- og:type - The type of your content (article, book, video, etc.)
- og:url - The canonical URL of the page you are sharing.
- og:image - The image URL that will appear when someone shares that web page on Facebook.
- og:description - A short description of the content, usually two to four sentences long, to be shown below the title of the post.
Why are Open Graph meta tags important?
Open Graph meta tags are important because they allow webmasters to control how the page’s title, description, site name, and image will be shown when shared across social media networks.
If the OG tags are not implemented, Facebook will automatically generate the preview based on the page’s URL, title, and meta description, which are often too long for a social media preview - resulting in them getting cut short. Moreover, it’ll use the first available image on the page, which won’t necessarily be a high-resolution image.
It is worth noting that social media networks are among the primary drivers of website traffic and conversions. That’s why it is important to have optimized OG tags.
How to add Open Graph meta tags?
The process of setting up Open Graph meta tags will be a bit different depending on the website platform you’re using.
Since WordPress is the most popular content management system, here’s a quick overview of how to implement OG tags for individual posts and pages in WordPress:
- Log in to WordPress Dashboard, then go to “Plugins.” Install the Yoast SEO plugin (of course if it’s not installed already.)
- Open the page editor.
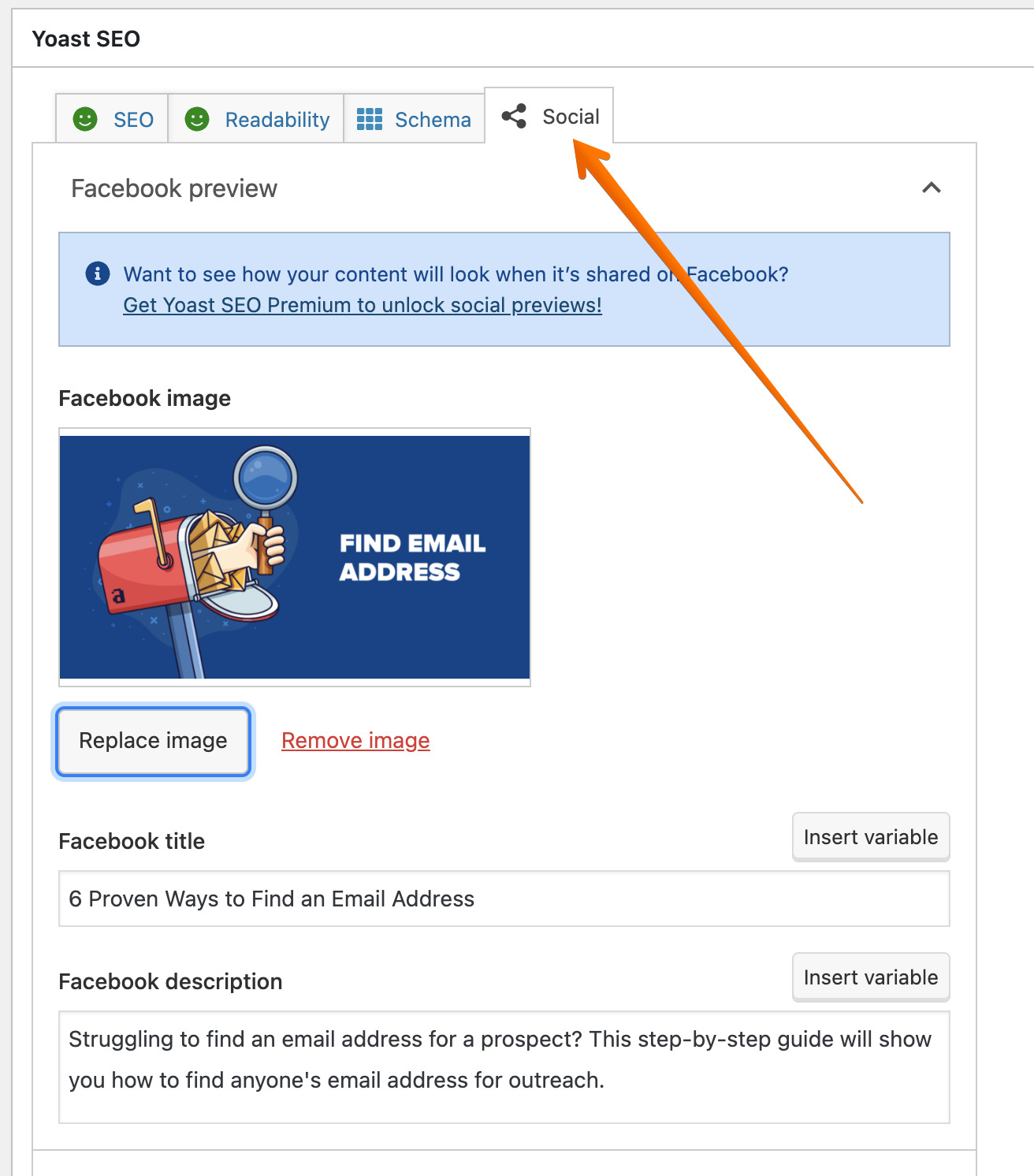
- Navigate to the Yoast SEO section and select the “Social” tab.
- Select “Facebook” and provide the required Open Graph metadata (title, description, and image) for that page. Yoast will automatically set the URL for you.

You can learn how to set up OG meta tags on other platforms, including Shopify and Wix, here.
There’s, of course, the option to implement Open Graph meta tags manually in the HTML code of your pages.
Once you have the OG meta tags set up, you can check that they’re working as expected using Facebook’s Sharing Debugger. Paste the URL you want to check, select “Debug,” and it’ll scan for errors and OG tag suggestions. You will also get an overview of OG properties, including the title, image, and description.