Breadcrumb Navigation
What is Breadcrumb Navigation?
Breadcrumb navigation refers to the trail of internal links - known as “breadcrumbs” - that inform the user of their current location on a website within the site’s hierarchy of pages.
The term “breadcrumb” here is based on the idea of leaving a trail of breadcrumbs, similar to the story of Hansel and Gretel from the Grimm Brothers’ fairy tale.
It serves as a secondary navigation scheme, typically displayed in a horizontal line near the top of the current page, underneath the main site navigation. Each page level is hyperlinked and separated.

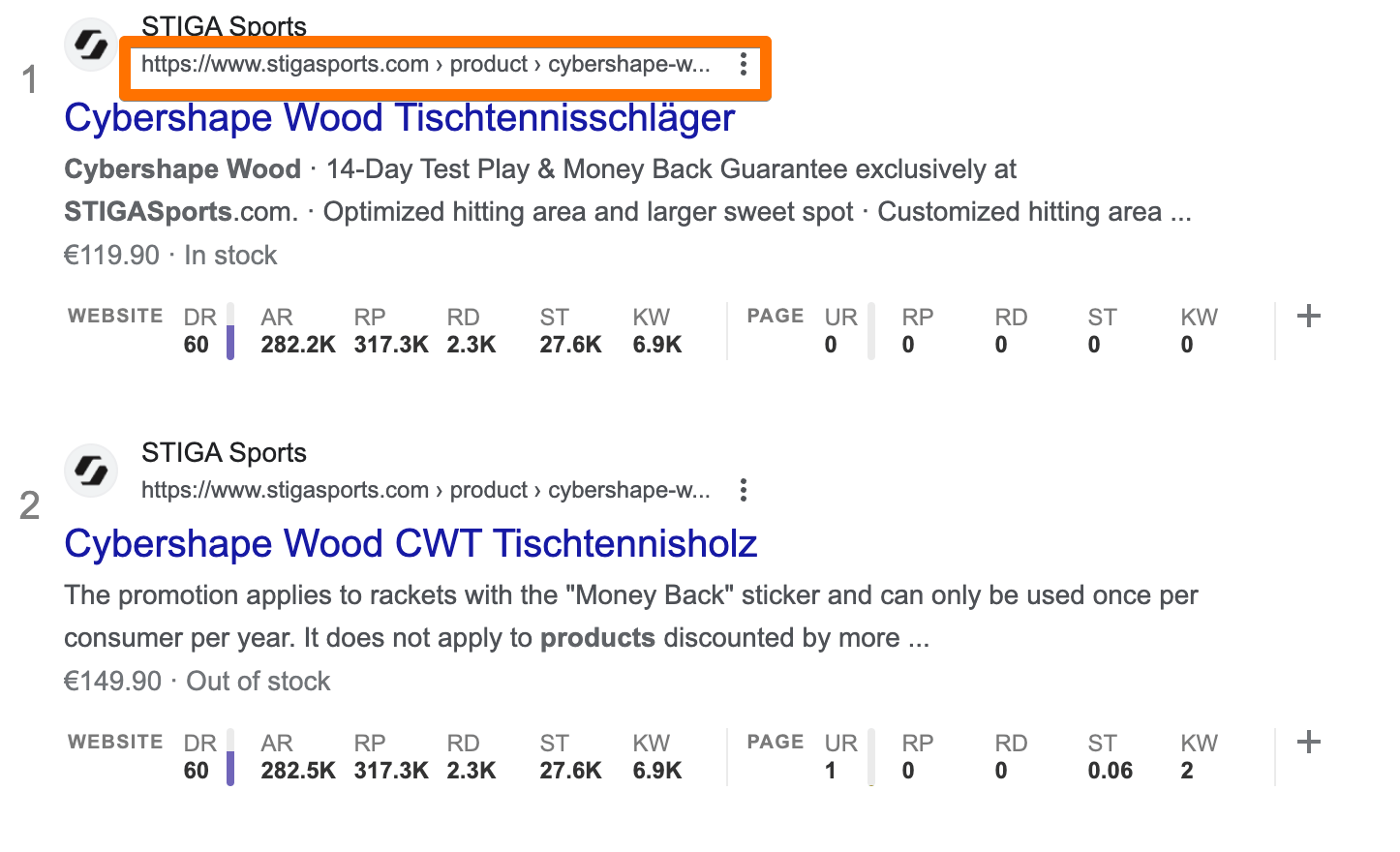
When the breadcrumb markup is correctly implemented, the breadcrumb trail will also appear on Google’s SERP.

The breadcrumb trail can be arranged based on the order in which the pages were visited - and, more commonly, the hierarchy of the current page and its relation to the high-level parent pages.
On that note, there are several types of breadcrumbs, with the three main ones being:
- Hierarchy-based breadcrumbs, also known as location-based breadcrumbs, are the most common type and show the user where they are within the website’s hierarchy.
- Attribute-based breadcrumbs are organized based on the attribute of a particular page or the tags or filters the user has chosen. They are most commonly used on e-commerce websites.
- History or path-based breadcrumbs are arranged based on the specific steps the visitor took that led them to the page they are currently viewing.
The purpose of using breadcrumb trails is to enable the visitor to easily navigate back to their starting point or the pages they visited earlier during that session and encourage them to explore related pages from the same category.
Why is Breadcrumb Navigation Important?
Breadcrumb navigation is important because it enhances the user experience and makes websites easier to navigate.
By providing “guidance” through secondary navigation, you help visitors find what they are looking for and reduce the number of clicks required to return to higher-level pages. Additionally, it improves the website’s mobile usability.
Furthermore, breadcrumb navigation plays a crucial role in SEO:
Firstly, Google tends to reward websites that prioritize user experience. Secondly, by implementing breadcrumb trails, you help Google understand your website hierarchy and distribute PageRank more effectively, which can, in turn, improve your rankings.
Google’s guidelines indicate that breadcrumbs can assist in categorizing the content of a page within the context of specific search queries. Since 2018, they have been included in search results to help users understand where the page displayed in SERPs is located within the website’s structure.
Moreover, when implemented correctly, breadcrumb trails can lead to lower bounce rates:
By providing users with an alternative means of navigating the site after viewing the landing page, you can encourage them to explore more content. Breadcrumb trails may encourage them to click on higher-level pages rather than returning to SERPs if the original page does not meet their needs.
How to Implement Breadcrumb Navigation?
Implementing breadcrumb navigation is a straightforward process.
If you have a WordPress website, plugins like Yoast SEO simplify the process even further, allowing you to set up breadcrumb navigation in a few simple steps. Some WordPress themes may even support breadcrumbs by default.
However, if you are not using WordPress, it is possible to implement breadcrumbs manually using some HTML and CSS code. You can use the following HTML template:
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Category</a></li>
<li>Current Page</li>
</ul>
Bear in mind that this will only generate a bulleted list of links. You will need to use CSS to customize the style of your breadcrumb navigation.
If you want the breadcrumbs to appear in SERPs, you should implement relevant structured data on your website.
Breadcrumb navigation best practices
Breadcrumb trails are a useful navigation element for both users and search engines. However, according to your website’s structure, breadcrumb navigation may not always be appropriate.
For example, single-level websites typically do not benefit from breadcrumb navigation. The main navigation already covers everything, and the user is likely only one click away from the website’s home page, so breadcrumbs will not add much value.
If you determine that your website would benefit from a secondary navigation element, follow these breadcrumb navigation best practices:
- Breadcrumbs are an additional navigation feature, not a replacement for your website’s primary navigation menu. They should support it and provide an alternative way for users to navigate the website.
- The text links in the breadcrumb trail must be separated by special characters. The most commonly used separator is the “>” symbol, but other characters, such as the forward slash (/) or an arrow, can also be used to separate internal links within the trail.
- Always include the full navigational path, regardless of whether the user navigated to the page from the website’s home page or discovered it through search results.
- The breadcrumb trail should read from left to right, with the website’s homepage on the left and pages at lower levels on the right, one text link at a time.
- The last item in a breadcrumb trail should be the page the user is currently on. Since it is unlikely that the user will interact with the last bit of the trail, there is no need to add a link to it.
- From a design perspective, ensure that the breadcrumb navigation is as unobtrusive and simple as possible. It should not distract visitors from the content of the page they are on. Position it at the top right corner of the website and choose a font that is small but readable.